Who am i
Hi, my name is Simon Harris.
I'm a programmer focused on web technologies and creative development. I’m a fan of systemic minimalism and thoughtful design.Featured Blog Posts

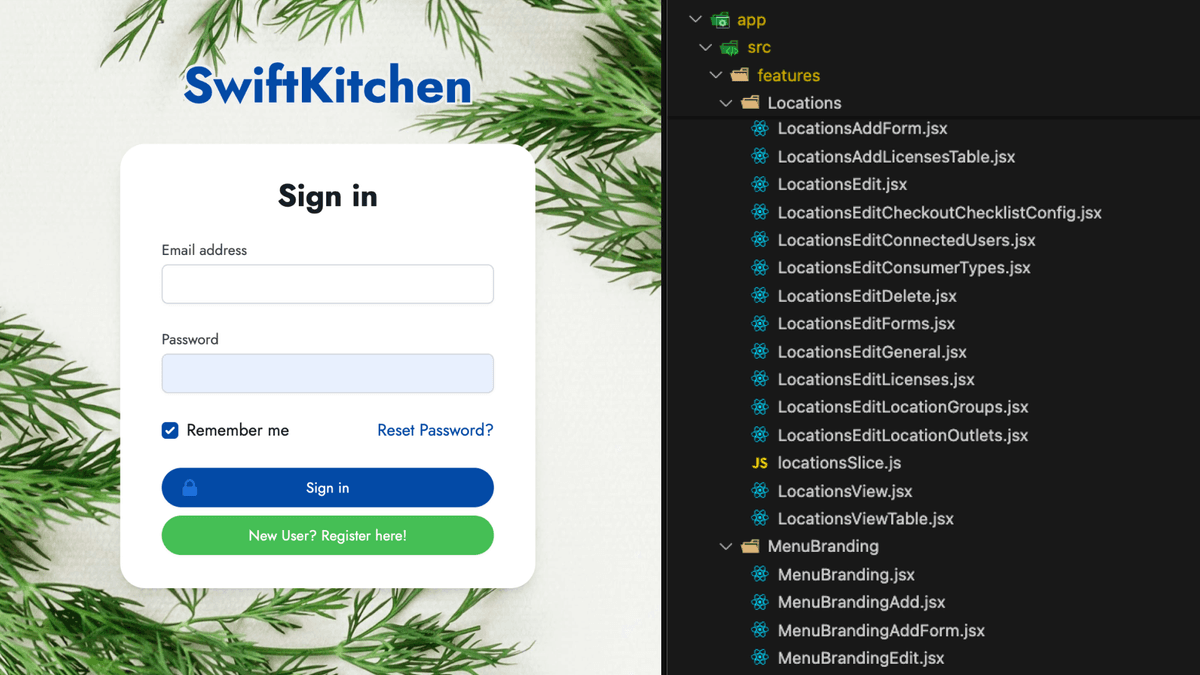
The continued success of my excessively decoupled React SPA architecture
I use an unconventional React SPA architecture to great success. Here I share the details of the architecture and the reasons behind it.

What makes a good explanation & how to make better decisions
How can we responsibly use data to make good predictions? What separates good theories from bad ones?

How I built a barebones WebGL PBR renderer in Javascript in Nodes.io
This article describes how I implemented a PBR renderer with image based lighting in Nodes.io.

Algorithms, Elves and Recycling - Not every idea has to be original
Learning any artistic skill feels like a loss of innocence. An exploration of what studying Tolkien taught me about creating art.

Organised Reality - Generative art and source code
A generative art experiment where we take photographs and sort the rows by their luminosity creating stunning abstract palates.